Vous êtes ici > CSS Débutant | Premiers pas en CSS | Mise en page sans tableau
Faire une mise en page avec deux ou trois colonnes peut se faire aisément sans tableaux. Diverses techniques sont possibles. On trouve sur le net une multitude de tutoriels de webdesign sur la mise en page fluide sans tableaux, à commencer par celui du W3C et ceux de l'excellentissime Alsacréations qui propose en outre une série de gabarits forts utiles.
Ce tutoriel ne tente pas donc de réinventer la poudre, mais simplement résumer les différentes techniques possibles.
Mises en page en colonnes sans tableau
Sommaire
- Pourquoi éviter la mise en page par tableaux ?
- Code (x)html
- En positionnement flottant
- En positionnement absolu
- À l'aide de
display:table - En boites flexibles (CSS3) [en travaux]
- Lectures complémentaires
Pourquoi éviter la mise en page par tableaux ?
Il ne faut pas systématiquement diaboliser la mise en page par tableaux, mais disons qu'elle a "vécu". C'était une bonne méthode lorsque les navigateurs implémentaient mal les normes CSS 2.1 (aux temps préhistoriques -à l'échelle du web- de Netscape 4 et d'Explorer 5), mais maintenant...
Faire deux ou trois colonnes en CSS est relativement facile et le langage CSS est fait pour cela. Le code est plus facile à maintenir, cela offre plus de choix de mise en page sans modification du code html, et surtout c'est plus accessible.
On m'objectera qu'au delà de 3 colonnes, les choses se compliquent et qu'il y a quelques heures d'arrachage de cheveux pour arriver à faire quelque chose d'uniforme pour tous les navigateurs. Ce n'est pas tout à fait vrai. Vous devriez (normalement) en être convaincu à la fin de ce tutoriel. Et quoi qu'il en soit le cas le plus courant se limite au plus à 3 colonnes.
Attention au DocType
Les déboires de rendu entre les différents navigateurs, notamment avec Internet Explorer, sont souvent dus à une mauvaise déclaration de DocType, ou à la présence du prologue xml qui fait basculer IE en mode "Quirks" (ce qui lui fait purement et simplement oublier les bonnes normes). Il est donc impératif de bien en mettre un avant de tester toute méthode décrite ci-après.
Code (x)html
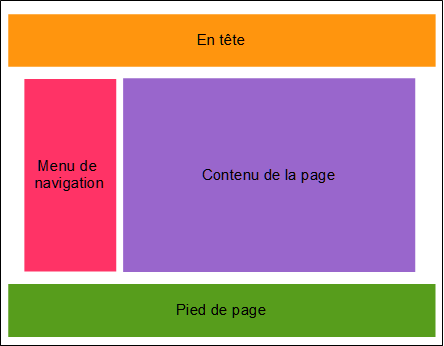
Le principe est très simple : on divise chaque élément de la page par un div. La page se divise en quatre sections, chacune correspondant à une zone précise de la page :
- Un en-tête :
div id="entete" - Un menu :
div id="menu" - Le contenu :
div id="contenu" - Un pied de page :
div id="footer"
Pour faciliter la suite de la mise en forme, les boites menu et contenu seront englobées dans un autre cadre main.
Le but de l'opération est donc de placer les cadres menu et contenu l'un à côté de l'autre.

Et si vous avez loupé le tutoriel sur les sélecteurs class & id, il vaut mieux aller le voir de plus près avant de poursuivre...
<div id="entete"> En tête </div> <div id="main"> <div id="menu"> Menu </div> <div id="contenu"> Contenu </div> </div> <div id="footer"> Pied de Page </div>
En positionnement flottant
Fonctionne avec :
- Firefox / SeaMonkey
- IE 5.x et +
- Opéra
- Safari / Chrome
Attributs utilisés :
- clear
- float
- margin
- max-width ; width
- padding
- text-align
Entre menu et contenu, celui à déclarer en flottant doit être menu, car il est le premier des deux dans le flux (le code html lu de haut en bas).
Pour éviter le problème de fusion de marges qui empêche les différents blocs de "coller" entre-eux, on attribuera à chacun d'eux une marge intérieure haute et basse de 1 pixel (padding:1px 0).
Si on désire un menu de 240 pixels de large et que le contenu ne se "rabatte" pas vers le bord gauche sitôt la hauteur du menu dépassée, on lui attribuera une marge gauche d'autant ou d'un peu plus.
Pour ne pas que le pied de page footer soit concerné par ce phénomène de flottaison (ce qui risque de le faire anormalement remonter), il faudra lui attribuer un clear qui remet à zéro la sortie du flux.
Pour finir, les écrans ayant tendance à devenir de plus en plus grands et une zone de lecture étant pénible à lire si elle trop large, on peut aussi attribuer au main une largeur maximum à ne pas dépasser, 960 pixels par exemple, que l'on peut centrer à l'aide de margin:auto.
Code CSS
#entete, #menu, #contenu, #footer {
padding:1px 0;
}
#entete {
background-color:#FF9900;
text-align:center;
}
#main {
max-with:960px;
margin:auto;
}
#menu {
float:left;
width:240px;
background-color:#FF3366;
}
#contenu {
margin-left:245px;
background-color:#9966FF;
}
#footer {
background-color:#669933;
text-align:center;
clear:both;
}
On peut aussi positionner le menu à droite sans toucher au code html ! Ce qui est bien sûr impossible avec une mise en page par tableaux. Cela dit, la logique du flux n'est plus respectée (ce qui est placé en premier dans le code se trouve après un élément positionné à gauche de l'écran), ce qui est déconseillé par les normes accessiweb.
#menu {
float:right;
width:240px;
}
#contenu {
margin-right:245px;
}
En positionnement absolu
Fonctionne avec :
- Firefox / SeaMonkey
- IE 5.x et +
- Opéra
- Safari / Chrome
Attributs utilisés :
- min-height
- position
Un élément positionné en position:absolute sort totalement du flux et est donc sujet à provoquer des superpositions. Pour cela, il sera donc plus prudent de déclarer une hauteur au bloc non positionné. Ne pouvant pas prévoir la hauteur que prendra le contenu, il vaut mieux, dans notre exemple, positionner le menu.
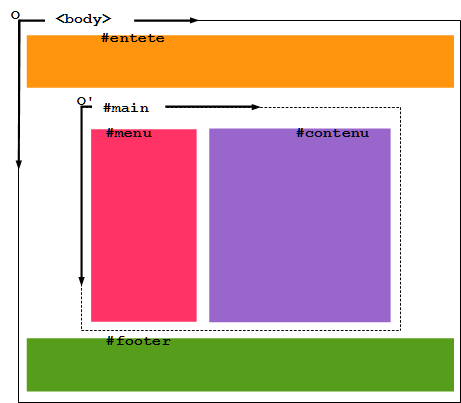
L'origine du repère à partir duquel on peut positionner l'élément, à l'aide des propriétés top, bottom, left ou right, se fait à partir du dernier ancêtre positionné, ou, à défaut, du coin haut à gauche de la fenêtre.
En d'autre termes, par défaut l'origine O est en haut à gauche. Mais on peut effectuer un changement de repère en O' à l'aide d'un élément parent aux éléments à positionner. Ici le main (bloc parent en position:relative) va permettre de changer de repère pour menu et/ou contenu (éléments enfants).

Ce changement de repère va permettre d'aligner verticalement les deux blocs.
Code CSS
#main {
max-width:960px;
margin:auto;
position:relative;
}
#menu {
width:240px;
position:absolute;
}
#contenu {
margin-left:245px;
min-height:150px;
}
Il n'y a pas besoin d'indiquer un top et un left puisque le menu, premier dans le flux, est déjà positionné par défaut en haut à gauche.
Pour le placer à droite, là par contre, il est nécessaire de renseigner une position horizontale :
#menu {
width:240px;
position:absolute;
right:0;
}
Poursuivre le tutoriel (mise en page par tableau CSS)
Lectures complémentaires
- Problèmes liés à une mise en page par tableaux (OpenWeb)
- Initiation au flux (OpenWeb)
- Design CSS fluide encadré d'images (CSS4 design)
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/mise-en-page-sans-tableau.php






