Vous êtes ici > CSS Débutant | Premiers pas en CSS | Bordures en CSS
Avoir des bordures pour délimiter une zone, mettre en relief une information ou pour entourer les cellules d'un tableau, est très répandu sur les pages web. Pour des bordures simples, nul besoin d'avoir recours à des images.
Border un paragraphe, une image ou un bloc d'une ou plusieurs bordures est d'une simplicité enfantine...
Bordures en CSS
Fonctionne avec :
- (Presque) Tous les navigateurs graphiques
Propriétés utilisées :
- border-width
- border-style
- border-color
- padding
La propriété permettant d'obtenir une bordure en CSS est tout simplement border. A cet attribut, on pourra associer une épaisseur de bordure (border-width), un style (border-style) et une couleur (border-color).
Si toutes les bordures doivent être identiques ces trois informations peuvent être synthétisées de la façon suivante :
border: width style color
Epaisseur des bordures
Les épaisseurs des bordures peuvent être déclarées en de nombreuses unités, mais l'usage est d'utiliser les pixels (px).
border-width:2px;
Style de bordures (CSS 2.1)
Huit styles sont possibles en CSS 2.1 (la valeur par défaut étant none) :
dotted(pointillé)dashed(tirets)solid(solide)double(double)groove(rainurée)ridge(relief)inset(relief intérieur)outset(relief extérieur)
Petit problème : entre la théorie de rendu et la réalité, il y a un petit fossé. Selon les navigateurs, tel ou tel style ne produit pas forcément l'effet escompté...
Par exemple, en dessous d'une épaisseur 3 pixels, pas grand chance de voir le rendu de double (ce qui est logique du reste...).
Avec MSIE 7 et 8 seuls les quatre premiers donnent un rendu correct à tous les coups.
Avec MSIE6... non : laissez tomber, il n'y a que solid et double qui donnent le rendu souhaité !
Exemple de code CSS
p {
border-width:1px;
border-style:dotted;
border-color:black;
}
Ou :
p {
border:1px dotted black;
}
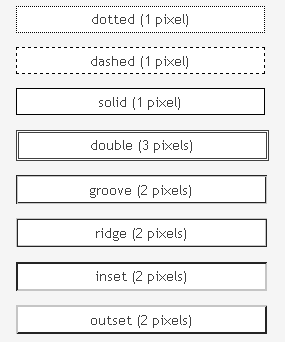
Résultat attendu

Zone de test
dotted (1 pixel)
dashed (1 pixel)
solid (1 pixel)
double (3 pixels)
groove (2 pixels)
ridge (2 pixels)
inset (2 pixels)
outset (2 pixels)
Applications
Ensuite, tout est permis, ou presque. On peut attribuer ces bordures à n'importe quel élément html, qu'il soit de type "bloc" (block) ou "en-ligne" (inline), et même différencier chacune d'elle si besoin.
On peut aussi mettre des marges intérieures (padding) pour aérer la présentation.
- Encadrer un élément
- Appliquer des bordures différentes à un même bloc
- Une seule bordure
- Bordures arrondies
Encadrer un élément
Code (x)html
<p>Exemple avec un <span>span</span> qui est de type inline</p>
Code CSS
span {
border:1px solid red;
padding:3px;
}
Zone de test
Exemple avec un span qui est de type inline.
Appliquer des bordures différentes à un même bloc
Lorsqu'on indique plusieurs valeurs différentes à la même propriété, la 1ère est celle qui va être appliquée en haut, puis on tourne dans le sens des aiguilles d'une montre.
Quand on en indique que deux, la première concerne le haut et le bas, la seconde la droite et la gauche.
Code (x)html
<div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eget ligula quis libero mollis dapibus.</p> <p>Suspendisse potenti. Nullam facilisis neque et sem. Proin placerat adipiscing urna. Aenean sollicitudin.</p> </div>
Code CSS
div {
border-width:1px 2px 3px 2px;
border-style:solid dotted;
border-color:black red;
padding:0 10px;
}
Et contrairement à ce que je lu je ne sais plus où, on peut déclarer les couleurs avant les tailles, les tailles après les styles... en fait l'ordre n'a aucune importance.
Zone de test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eget ligula quis libero mollis dapibus.
Suspendisse potenti. Nullam facilisis neque et sem. Proin placerat adipiscing urna. Aenean sollicitudin.
Une seule bordure
Si on veut se limiter à une seule bordure (par exemple pour "souligner" un titre), on pourra adopter la syntaxe suivante :
Code (x)html
<h2>Titre</h2> <p>Suspendisse potenti. Nullam facilisis neque et sem. Proin placerat adipiscing urna. Aenean sollicitudin.</p>
Code CSS
h2 {
border-bottom:1px dashed green;
}
Zone de test
Titre
Suspendisse potenti. Nullam facilisis neque et sem. Proin placerat adipiscing urna. Aenean sollicitudin.
Bordures à coins arrondis
Les bordures peuvent à présent, grâce aux CSS3, bénéficier de coins arrondis. Il faut pour cela utiliser la propriété border-radius. Pour plus d'infos, lire le tutoriel sur les coins arrondis en CSS3.
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/border-css.php






