Vous êtes ici > CSS Débutant | Premiers pas en CSS | Mettre en forme un texte en CSS
Il est très important de bien choisir le formatage des polices de caractères utilisées sur une page web. En effet, pour une majorité de sites, le principal contenu est sous forme textuelle. Si ce texte est mal adapté, peu lisible, le message ne peut évidemment pas passer, quelque soit sa qualité.
Comment mettre en forme un texte grâce au CSS, quels sont les pièges à éviter ?
Mettre en forme un texte en CSS
Sommaire
- Notions importantes
- Choix des polices de caractères (
font-family) - Unités de taille de caractères (
font-size) - Choix des couleurs (
color) - Autres attributs
- Propriété
@font-face(CSS3)
Fonctionne avec :
- Tous les navigateurs graphiques
Attributs utilisés :
- font ; font-family ; font-weight ; font-variant ; font-style
- color
- text-align ; text-decoration ; text-transform
- line-height
Notions importantes
Avant de choisir sa, ou plutôt ses, polices de caractères pour sa page web, il faut bien connaître certaines contraintes :
- Toutes les polices de caractères n'existent pas sur tous les ordinateurs.
Conséquence : si l'ordinateur de votre visiteur ne possède pas la police que vous avez choisie, une autre s'affichera ruinant probablement le design que vous espériez. - Mac et PC ne possèdent pas toujours les mêmes noms de polices, ni même la même résolution.
Conséquence : bien vérifier les équivalences entre Mac et PC - Tous les navigateurs ne gèrent pas le rendu des polices de la même façon.
Conséquence : là encore, n'espérez pas avoir le même rendu partout.
Maintenant que je vous ai bien cassé le moral... Voyons comment gérer au mieux toutes ces contraintes !
Choix des polices de caractères
Polices génériques
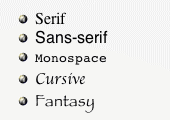
Il existe 5 familles de polices de caractères dites "génériques" :
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy
Zone de test
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy
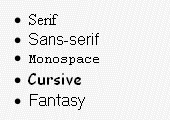
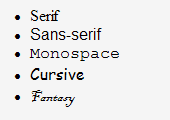
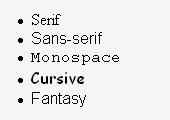
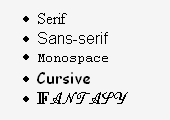
Je ne sais pas ce que vous obtenez sur votre écran, mais voici 4 captures d'écran réalisées sur mon propre ordinateur avec 4 navigateurs différents :
Avec Firefox
Avec Microsoft Internet Explorer 7
Avec Opera
Avec SeaMonkey
Et puis une cinquième sur Safari (Mac) :

Vous constatez que s'il n'y a pas de grosses différences avec les familles serif, sans-serif et monospace, cursive n'a pas le même aspect sous PC et sous Mac. Quant à fantasy, c'est plutôt... fantaisiste ! (oui, oui, je sais, elle est plutôt facile celle-là :p).
Il vaut mieux donc se contenter des familles serif et sans-serif, les sans-serif étant les plus lisibles à l'écran.
Les familles de polices se déclarent à l'aide de l'attribut font-family, à déclarer dans le body pour que toute la page en bénéficie (c'est la notion d'héritage). On finit toujours la liste de fontes déclarées par sa famille générique à laquelle elle appartient. Ainsi, si la police déclarée n'existe pas sur l'ordinateur de votre visiteur, le navigateur affichera la police appartenant à la même famille.
Famille Serif
Les fontes de caractères de la famille serif assez courantes sont :
- Times new roman (PC)
- Times (Mac)
- Georgia (Mac/PC)
- Palatino Linotype (PC)
- Palatino (Mac)
Elles n'ont pas toutes le même aspect, les associations à respecter pour une homogénéité de rendu pourraient donc être :
body {
font-family:"times new roman", times, serif;
}
body {
font-family:georgia, serif;
}
body {
font-family:"palatino linotype", palatino, serif;
}
Famille sans-serif
- Verdana (Mac/PC)
- Arial (Mac/PC)
- Trebuchet (PC)
- Helvetica (Mac)
- Tahoma (PC)
- Geneva (Mac)
Pour ces fontes sans-serif, les associations pourraient être :
body {
font-family:arial, sans-serif;
}
body {
font-family:verdana, sans-serif;
}
body {
font-family:trebuchet, helvetica, sans-serif;
}
body {
font-family:tahoma, geneva, sans-serif;
}
Ce ne sont que des suggestions bien sûr !
Page de visualisation des différentes polices de caractères
Outils
- Equivalences polices de caractères MAC/PC
- Type Tester, pour tester en ligne le rendu des polices.
Unités de taille de caractères
Commençons par évacuer ce qu'il ne faut pas utiliser :
- On n'utilise pas de tailles de caractères fixes comme les points (
pt), les picas (pc) ou les centimètres (cm). Celles-ci ne sont pas redimensionnables à l'écran, or on doit toujours laisser la possibilité au visiteur de zoomer la page.
Pensez que même si vous avez de bons yeux actuellement, ça ne durera pas. Un jour, vous aussi, deviendrez presbyte, et vous serez content de pouvoir zoomer un texte. Et je ne parle pas de toutes les autres déficiences oculaires... - On évite aussi d'utiliser les pixels (
px) car Internet Explorer les considèrent comme une unité de taille de caractère fixe, on se retrouve donc avec le même problème que précédemment.
Il faut donc utiliser des unités relatives, telles que les em ou les %. Ces unités sont proportionnelles à la taille en pixels déclarée dans le navigateur. Par défaut, ceux-ci sont en général réglés à 16px. C'est donc une taille qui peut être modifiée par l'utilisateur... On n'a aucun pouvoir là-dessus.
La taille des caractères se déclare par l'attribut font-size.
L'héritage
Considérons l'exemple suivant :
body {
font-family:arial, sans-serif;
font-size:90%;
}
p {
font-size:90%;
}
Les textes inclus dans les paragraphes n'auront pas une taille de 90% des 16 pixels déclarés par défaut (soit 14,4 pixels), mais 90% des 90% des 16 pixels (soit à peu près 13 pixels... oui, je sais, ce sont des maths, ça fait mal à la tête).
En effet, le paragraphe hérite des propriétés de son/ses parent(s), donc ici des valeurs déclarées dans le body.
Il faut donc bien faire attention aux valeurs déclarées. Il est donc en général plus sage, et surtout plus simple, de déclarer la taille à 100%, et de ne la réduire (ou l'augmenter) que ponctuellement.
Exemple
body {
font-family:arial, sans-serif;
font-size:100%;
}
h1 {
font-size:200%;
}
#footer p {
font-size:90%;
}
Ici, seuls les paragraphes du <div id="footer"> auront une taille plus petite que les autres paragraphes de la page. (Pour plus de détails sur la fonction de id, voir le tutoriel sur les sélecteurs class et id).
Lien utile
Le choix des couleurs
On peut éviter des choses comme ça :


Que ce soit l'un ou l'autre choix, surtout avec des tailles de polices aussi petites, c'est vraiment très très pénible à lire, car pas assez contrasté.
Là encore, ayez à l'esprit que tout le monde n'a pas les yeux de superman et un super écran super lumineux et super contrasté. La lecture à l'écran, c'est déjà moins facile que sur papier, alors avec des choix comme ça... C'est peut-être très "design", mais ça ne met pas les internautes dans les meilleures dispositions de lecture.
Ce genre d'association n'est peut-être pas non plus des plus heureuses :

Bref ! les couleurs se déclarent grâce à l'attribut color, et à l'aide de codes hexadécimaux ou rvb (on évite les noms).
body {
font-family:arial, sans-serif;
font-size:100%;
color:#000000; /*code hexadécimal du noir*/
}
Liens utiles
- Color Vision qui permet de visualiser le choix de couleur de fond et de texte, avec une vision normale ou déficiente
- Code-couleur pour avoir les codes hexadécimaux et rvb ainsi que des propositions de choix de palettes de couleurs.
Autres attributs
Les autres attributs possibles pour modifier les caractères sont :
font-style: normal | italic: normale | italiquefont-variant: normal | small-caps: normale | petites capitalesfont-weight: normal | bold: normal ou gras
Zone de test
- Normal
- Italique
- petites capitales
- gras
On pourra rajouter :
text-align: left | right | center | justify: aligné à gauche | aligné à droite | centré | texte justifiétext-decoration: none | underline | overline | line-through | blink: rien | souligné | surligné | rayé | clignotanttext-transform: none | capitalize | uppercase | lowercase: met en majuscule la 1ère lettre d'un mot | met en majuscules | met en minuscules
Zone de test
- surligné
- souligné
- rayé
- clignotant (à éviter, c'est pénible... et ne fonctionne ni avec Internet Explorer, ni avec Safari)
capitalize: tous ces mots sont entièrement écrits en minusculesuppercase: ceci est écrit en minusculeslowercase: CECI EST ÉCRIT EN MAJUSCULES
line-height: normal | nombre | %
Zone de test
- hauteur de ligne normale
- hauteur de ligne de 50 pixels
- hauteur de ligne de 200%
De façon générale, pensez à aérer les textes, et respectez la sémantique.
- Titrez bien vos différentes sections avec des
h1,h2,h3, etc. en veillant à respecter la hiérarchie (pas deh3si pas deh2; pas deh2si pas deh1, etc.) - Utilisez les balises
<p></p>pour faire des paragraphes. Pas desdiv! - N'utilisez pas la balise
blockquotepour faire des retraits, elle est faite pour des blocs de citations - etc.
Propriété @font-face
Apparue dans les CSS 2.0, abandonnée dans les CSS 2.1, elle renaît pour de bon dans les CSS 3. Avec @font-face, les limitations évoquées au début de ce tutoriel n'existent plus : on va pouvoir faire "télécharger" de façon transparente la police de caractère n'existant pas sur le poste du visiteur.
Pour en savoir plus, poursuivez la lecture de ce tutoriel sur @font-face.
Lectures complémentaires
- Quelles polices de caractère utiliser sur le web ? (Alsacreations)
- Sites à calques ! (à la bonne soupe de
div)
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/font-css-polices-caracteres.php






