Vous êtes ici > CSS Débutant | Premiers pas en CSS | Gérer les marges en CSS
Pour affecter des marges aux différents éléments d'une page web, les propriétés CSS à utiliser sont margin, pour les marges extérieures, et padding pour les marges intérieures. Quand on a dit ça, on pourrait croire que ça suffit tant ça paraît simple.
En fait, ce n'est pas tout à fait vrai...
De la théorie à la pratique : tout ce que vous devez savoir sur les marges en CSS sans avoir besoin de le demander.
Gérer les marges en CSS
Fonctionne avec :
- Tous les navigateurs graphiques
Propriétés utilisées :
- margin
- padding
Sommaire
- Définitions des marges intérieures (padding) et extérieures (margin)
- Exemple
- Le modèles des boites (box model)
- Résoudre des problèmes de marges
Définitions des marges intérieures et extérieures
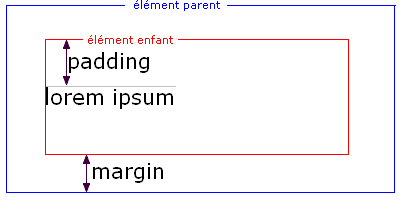
Pour chaque élément html on peut donc définir l'espacement qui le séparera des autres éléments (margin) et les espacements intérieurs dont il peut bénéficier (padding).

Par exemple :
<blockquote>
<p>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Duis eget ligula quis libero mollis dapibus.
Suspendisse potenti. Nullam facilisis neque et sem.
Proin placerat adipiscing urna.
Aenean sollicitudin.
</p>
</blockquote>
blockquote est l'élément parent, p est l'élément enfant.
(Pour rappel, la balise blockquote doit être utilisée pour des blocs de citation.)
Déclaration des tailles
Les tailles de ces marges peuvent se déclarer en pixels (px), en em, en %, etc. Tout dépend si l'on veut qu'elles soient fixes ou proportionnelles.
On peut détailler les tailles des marges à l'aide des suffixes -top (haut), -right (droite), -bottom (bas), -left (gauche), ou synthétiser les quatre d'un seul coup (la première valeur étant celle du haut, puis on tourne dans le sens des aiguilles d'une montre).
margin:2px 5px 2em 0;
revient à :
margin-top:2px; margin-right:5px; margin-bottom:2em; margin-left:0;
Si on ne met que deux valeurs, la 1ère s'appliquera au haut et au bas, la seconde à droite et à gauche.
padding:2px 5px;
revient à :
padding-top:2px; padding-bottom:2px; padding-right:5px padding-left:5px;
Exemple basique
Appliquons des styles à l'exemple de code (x)html donné précédement.
Code CSS
blockquote {
margin:0;
padding:1px;
background:#C00000 url(images/quadrillage.png)
}
p {
margin:20px;
padding:10px;
background-color:#FFFAFA;
}
Zone de test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eget ligula quis libero mollis dapibus. Suspendisse potenti. Nullam facilisis neque et sem. Proin placerat adipiscing urna. Aenean sollicitudin.
Le modèle des boites
D'après le "box model", lorsqu'on attribue une taille à un élément de type block (à l'aide d'un width ou d'un height), les marges viennent s'ajouter à cette taille.
Notez aussi le très pratique margin:auto qui permet, dans le cas d'un bloc muni d'une largeur, de centrer horizontalement un élément.
Code CSS
p {
width:200px;
padding:40px;
margin:auto;
}
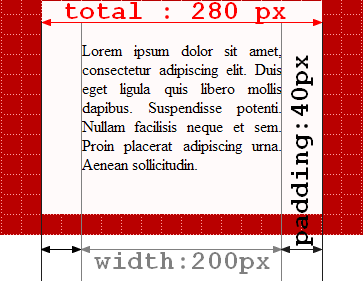
Le paragraphe aura une largeur totale de 200 + 2*40 = 280 pixels et sera centré dans son élément parent.

Suite du tutoriel : Résoudre les problèmes de rendu marges pour tous les navigateurs.
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/margin-padding-css.php






