Vous êtes ici > CSS Débutant | Tutoriels CSS | Menu horizontal
Les menus sont logiquement des listes à puces. Oui, mais voilà, si on veut un menu horizontal, on ne voit pas bien comment faire devenir une liste verticale en liste horizontale...
Et bien si ! Avec les CSS, on peut réaliser un menu horizontal avec une liste à puces dont chaque item sera un bouton.
Menu horizontal en CSS type "boutonnière"
Fonctionne avec :
- Tous les navigateurs graphiques
Attributs utilisés :
- background-color
- border-color ; border-style ; border-width
- color
- float
- height
- list-style-type
- padding
- text-align ; text-decoration
- width
Code (x)html
<ul> <li><a href="#">Item 1</a></li> <li><a href="#">Item 2</a></li> <li><a href="#">Item plus long</a></li> </ul>
Code CSS
Le principe est donc de transformer cette liste à puces verticale en liste (sans puces) horizontale. Pour commencer, on va donc déclarer la liste (ul ; list-style-type:none) sans puces et mettre mes marges extérieures (margin) et intérieures (padding) à zéro.
Chaque item (li) devra néanmoins être légèrement écarté de son voisin, on va donc déclarer une marge droite à 2 pixels (margin-left:2px).
Vient ensuite le comportement des liens de cette liste (ul li a). Le display:block va permettre de donner une largeur fixe et identique à chaque item, et pour ne pas qu'ils s'empilent les uns sur les autres, on déclare les différents élément flottants à gauche float:left ce qui va permettre aux items suivants d'aller se mettre... à droite (vous suivez ?).
Mais comme MSIE ne fait rien comme tout le monde, cet attribut doit être aussi déclaré pour les items seuls.
Reste à déclarer l'aspect du bouton : sa taille (width) ; sa couleur de fond (background-color) ; la couleur du texte, son aspect, et son positionnement dans le bouton (color ; text-decoration ; text-align ; padding) ; l'aspect des bordures (border-width ; border-style ; border-color).
Et pour fignoler le tout, on définit l'aspect que prendra ce même bouton lors du survol de la souris (ul li a:hover).
ul {
padding:0;
margin:0;
list-style-type:none;
}
li {
margin-left:2px;
float:left; /*pour IE*/
}
ul li a {
display:block;
float:left;
width:100px;
background-color:#6495ED;
color:black;
text-decoration:none;
text-align:center;
padding:5px;
border:2px solid;
/*pour avoir un effet "outset" avec IE :*/
border-color:#DCDCDC #696969 #696969 #DCDCDC;
}
ul li a:hover {
background-color:#D3D3D3;
border-color:#696969 #DCDCDC #DCDCDC #696969;
}
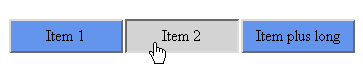
Résultat attendu

Option avec image de fond
Bien évidemment, au lieu de boutons strictement rectangulaires et pas très "sexy", on peut faire la même chose en déclarant des images de fond qui amélioreront l'aspect du bouton. J'ai bien dit "image de fond", car pour des questions d'accessibilité, il vaut mieux que le texte soit écrit "en dur" dans le code html. De plus, c'est plus facile et plus rapide de changer du texte que de refaire une image avec un autre mot...
Il faut donc déclarer une image de fond pour le bouton par défaut (ul li a), et une autre pour le survol (ul li a:hover).
Source CSS
ul {
padding:0;
margin:0;
list-style-type:none;
}
li {
float:left; /*pour IE*/
border-left:1px solid black;
}
ul li a {
display:block;
float:left;
width:100px;
line-height:50px; /*hauteur de l'image de fond*/
background:black url(images/noir-1.png) repeat-x;
color:#DCDCDC;
text-decoration:none;
text-align:center;
}
ul li a:hover {
background:black url(images/noir-2.png) repeat-x;
color:white;
}
Zone de test
Lecture complémentaire
- Menu vertical style boutonnière (OpenWeb)
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/menu_horizontal_css.php






