Vous êtes ici > CSS Débutant | Tutoriels CSS | Mise en forme d'un formulaire
Par défaut, les formulaires ne sont pas folichons. Pourtant, quel site n'a pas son formulaire ? (euh... mammouthland ?!!)
Dès lors, la tentation est grande de mettre les champs dans des tableaux pour les aligner, et de rajouter du javascript pour un effet focus ou se passer un bouton d'envoi. Et l'accessibilité dans tout ça ?!!
Mais avec les CSS, on peut améliorer l'aspect d'un formulaire et rester accessible !
Mise en forme CSS d'un formulaire
Fonctionne avec :
- Firefox ; SeaMonkey
- MSIE 6+
- Opéra
- Safari, Chrome
Attributs utilisés :
- background-color
- border, border-radius
- box-shadow
- color
- cursor
- display
- font-family, font-size, font-weight
- margin
- padding
- width
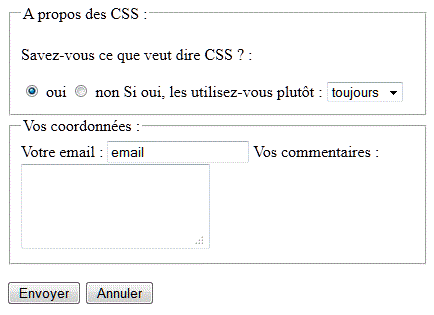
Les formulaires sont tristounets, et leur mise en forme n'est pas très jolie.
En voici la preuve :

Grâce aux feuilles de style, on peut facilement égayer tout cela.
Exemple
Pour commencer, regardons le code HTML de plus près :
Code (X)HTML
<form action="toto.php" method="post" > <fieldset> <legend> A propos des CSS : </legend> <p>Savez-vous ce que veut dire CSS ? : </p> <input type="radio" name="CSS" value="oui" id="oui" checked="checked" /> <label for="oui" class="inline">oui</label> <input type="radio" name="CSS" value="non" id="non" /> <label for="non" class="inline">non</label> <label for="utilise">Si oui, les utilisez-vous plutôt : </label> <select name="utilise" id="utilise"> <option value="toujours"> toujours</option> <option value="parfois"> parfois</option> <option value="jamais"> jamais</option> </select> </fieldset> <fieldset> <legend>Vos coordonnées :</legend> <label for="email">Votre email :</label> <input type="email" name="email" size="20" maxlength="40" value="email" id="email" /> <label for="comments">Vos commentaires :</label> <textarea name="comments" id="comments" cols="20" rows="4"> </textarea> </fieldset> <p> <input type="submit" value="Envoyer" /> <input type="reset" value="Annuler" /> </p> </form>
On constate donc les présences des balises <form>, <fieldset> (pour regrouper les différentes zones de formulaire), <legend> (pour identifier chaque fieldset), <input>, <select>, <option> et <textarea>.
Pour le champ permettant de recueillir l'adresse email, le type déclaré est type="email". Ceci est une nouveauté HTML5 qui permet, par exemple avec certains navigateurs de smartphone, d'obtenir le clavier comportant directement le signe @. Pour les autres navigateurs, le type sera interprété comme un banal texte. Il n'y a donc aucune restriction pour s'en servir.
Il y a aussi les <label>, trèèèès importants les <label>. Ceux-ci permettent en effet, entre autres, d'élargir la zone de focus d'un champ et donc d'améliorer l'accessibilité.
Voyez par exemple pour les boutons radio : vous pouvez cliquer sur le bouton radio pour le sélectionner, mais vous pouvez aussi et surtout cliquer sur le "oui" ou le "non" pour que se coche le bouton radio correspondant. Sans label correctement renseigné (avec un for se rapportant à un id), cela n'est pas possible.
Toutes ces balises seront déclarées dans la feuille de style pour la mise en forme du formulaire.
Les styles (code CSS) sont à enregistrer dans une feuille de style externe selon la procédure indiquée dans le tutoriel « Feuille de style de base »
Code CSS
body {
font-family:"trebuchet ms",sans-serif;
font-size:90%;
}
form {
background-color:#FAFAFA;
padding:10px;
width:280px;
}
fieldset {
padding:0 20px 20px 20px;
margin-bottom:10px;
border:1px solid #DF3F3F;
}
legend {
color:#DF3F3F;
font-weight:bold
}
label {
margin-top:10px;
display:block;
}
label.inline {
display:inline;
margin-right:50px;
}
input, textarea, select, option {
background-color:#FFF3F3;
}
input, textarea, select {
padding:3px;
border:1px solid #F5C5C5;
border-radius:5px;
width:200px;
box-shadow:1px 1px 2px #C0C0C0 inset;
}
select {
margin-top:10px;
}
input[type=radio] {
background-color:transparent;
border:none;
width:10px;
}
input[type=submit], input[type=reset] {
width:100px;
margin-left:5px;
box-shadow:1px 1px 1px #D83F3D;
cursor:pointer;
}
- Le
display:blockindiqué dans lelabelpermet de passer à la ligne automatiquement. - Le
display:inlineindiqué dans lelabel.inline... pour éviter de passer à la ligne dans certains cas (ici pour les boutons radios) - Le
input[type=radio]permet de styliser uniquement les boutons radio (c'est à dire les cases à cocher) de mêmeinput[type=submit]etinput[type=reset]permettent de styliser les boutons de soumission et d'annulation. cursor:pointerpermet d'avoir le curseur sous forme d'une main pour les boutons.- Attention :
border-radiusetbox-shadowsont des propriétés décoratives CSS3 qui ne sont pas implémentées par les navigateurs anciens.
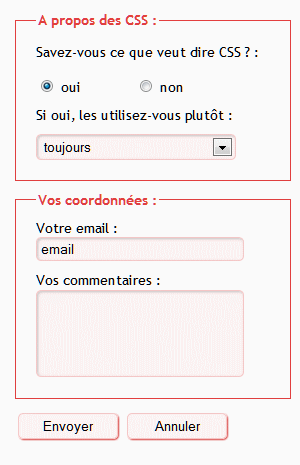
Le résultat sera alors le suivant :

Un peu plus loin dans l'habillage
Le minimum "vital" étant posé, on peut améliorer encore plus l'aspect des différents éléments pour les navigateurs plus récents... surtout dans la gamme IE.
Focus
Il est possible aussi d'attribuer un effet sur le focus des champs grâce à la pseudo-classe :focus et définir, par exemple, une nouvelle couleur de fond.
Code CSS
input:focus, textarea:focus {
background-color:white;
}
input[type=submit]:focus, input[type=reset]:focus {
background-color:#FFF3F3;
}
Cette pseudo-classe n'est implantée par MSIE qu'à partir de la version 8.
Rollover
L'apparence des boutons "envoyer" et "annuler" peut être rendue plus dynamique de la façon suivante :
Code CSS
input[type=submit]:hover, input[type=reset]:hover {
background-color:#FCDEDE;
}
input[type=submit]:active, input[type=reset]:active {
background-color:#FCDEDE;
box-shadow:1px 1px 1px #D83F3D inset;
}
Le code input:hover correspond au bouton survolé, input:active est celui du bouton enfoncé grâce au inset déclaré dans le box-shadow qui permet d'inverser l'effet d'ombrage.
![]()
Testez la mise en forme de ce formulaire.
Lectures complémentaires
- Formulaires HTML5 : prenez la clé des champs (Pompage.net)
- Exemples de formulaires sans tableau de mise en forme (Florent Verschelde)
- Des formulaires plus simples (Fred Cavazza)
- Comment ne pas styler les éléments d'un formulaire ? (hé hé hé... Alsacréations !)
- CSS-Based Form
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/formulaire-form-input-css.php






