Vous êtes ici > CSS Débutant | Tutoriels CSS | balise object et molécules rasmol
La balise <object> a été introduite dans les spécifications du html 4.0 [en] pour présenter des objets (applets java, videos, sons, flash etc.) dans les pages html.
Auparavant, la balise <embed> était couramment utilisée, mais celle-ci, initialement balise propriétaire de Netscape, n'a jamais été homologuée par le W3C.
Les molécules 3D "rasmol" font partie de ce type d'objets à utiliser avec la balise <object>.
Balise <object> et molécules Rasmol
Petit tutoriel plus réservé à des enseignants de physique-chimie...
Pour permettre la visualisation des molécules 3D, avec le plug-in Chime, le principe est le même : il faut utiliser la balise <object> pour respecter les standards.
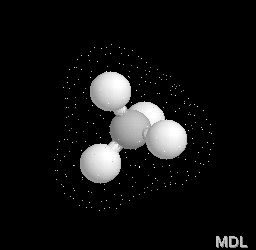
Pour déclarer la molécule de méthane (fichier Rasmol methane.pdb), le code pourra donc être le suivant :
<object data="chime/methane.pdb" height="250" width="250"> <param name="display3D" value="ball&stick" /> <param name="options3d" value="dots" /> <param name="frank" value="yes" /> <param name="spinX" value="10" /> <param name="spinY" value="50" /> <param name="spinZ" value="50" /> <param name="spinfps" value="30" /> <param name="startspin" value="true" /> <param name="script" value="zoom 150" /> </object>
Ce qui donnera l'apparence suivante (ici statique puisque c'est une capture) :

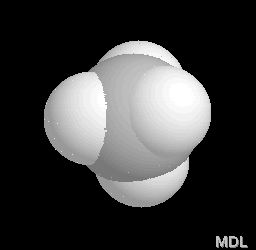
Comme vous le constatez, on peut indiquer de nombreux paramètres qui influent sur l'aspect de la molécule. Ainsi, par exemple, si l'on veut voir le modèle compact, il faudra changer la valeur ball&stick de l'attribut display3D en value="spacefill".

Tous ces paramètres [en], et bien d'autres, sont disponibles sur le site de MDL, concepteur du plug-in chime nécessaire pour visualiser et manipuler ces molécules.
Extraits :
display3D={backbone | ball&stick | cartoons | ribbons | spacefill | sticks | strands | wireframe}: apparence de la moléculeoptions3d={dots | hetero | hydrogen | labels | shadows | slab | specular | stereo}: options d'apparencefrank ={false | no | true | yes}: voir le logo MDL ou passpinX={degrees per second}: degré de rotation selon X (idem spinY et spinZ)startspin={true | yes | false | no}: rotation de la moléculebgcolor={black | white | #rrggbb}: couleur de fond- ...
Visionner des exemples de molécules 3D
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/balise-object-et-molecules-rasmol.php






