Vous êtes ici > CSS Débutant | CSS 3 | Media-Queries
Avec l'avènement des smartphones ou autre tablette, la multiplication des tailles et des résolutions d'écran, il devient de plus en plus aléatoire de ne réaliser qu'une seule disposition graphique de sa page web... Comment en effet visualiser correctement sur un smartphone une page qui aurait été pensée pour une résolution minimale de 1900px ? (ce qui est très mal, d'ailleurs...)
Les Media-Queries, permettent de cibler différents cas et ainsi d'adapter la restitution de sa page html à différentes caractéristiques des terminaux.
CSS3 : les Media-Queries
Les Media Queries permettent donc de cibler :
- Le type de média
- La taille de l'écran
- La taille de la fenêtre
- La résolution
- Le nombre de couleurs
- L'orientation
- ...
Pour en expliquer le principe, on se limitera à deux exemples :
- La largeur de la fenêtre avec un contrôle du
width; - La largeur de l'écran du terminal avec le contrôle de
device-width(ah non, ce n'est pas la même chose quewidthtout seul) ;
Fonctionne avec :
- Chrome, Safari
- Firefox, SeaMonkey
- MSIE 9
- Opéra
Cibler la largeur de la fenêtre
Petit exemple très visuel : changer la couleur de fond initialement blanche de la page lorsque la taille de la fenêtre du navigateur passe au dessous des 800 pixels de large.
Très simplement, alors que la couleur de fond (background-color) du body est déclaré blanche, on déclarera une couleur noire pour tout écran (screen) ayant une taille maximum (max-width) de 800px, dans une déclaration @media {}.
Code CSS
body {
background-color:white;
color:black;
}
@media only screen and (max-width:800px) {
body {
background-color:black;
color:white
}
}
Tester le résultat du contrôle de width.
Avec un smartphone, dont on ne peut modifier la taille de la fenêtre, le résultat sera différent selon son "viewport" (partie visible de l'écran). Et de ce côté là, les constructeurs s'en donnent à coeur joie pour multiplier les configurations.
Un androïd a un viewport de 800px, mais un iphone4 en a un de 980px. Dans le 1er cas le fond sera donc noir alors que dans le second il sera blanc...
Cibler la largeur de l'écran
Avec device-width, on ne ciblera plus la largeur de la fenêtre, mais la largeur de l'écran. Intéressant pour les smartphones..
Reprenons donc le même principe que ci-dessus, mais en déclarant un max-device-width:480px à la place du max-width:800px.
Code CSS
body {
background-color:white;
color:black;
}
@media only screen and (max-device-width:480px) {
body {
background-color:black;
color:white
}
}
Avec cet exemple, un androïd aura un fond noir en orientation portrait et blanc en orientation paysage. A noter que selon le navigateur utilisé, un refresh pourra être nécessaire pour visualiser le résultat.
Tester le résultat du contrôle de device-width.
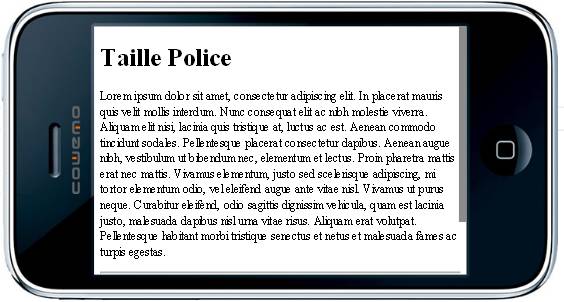
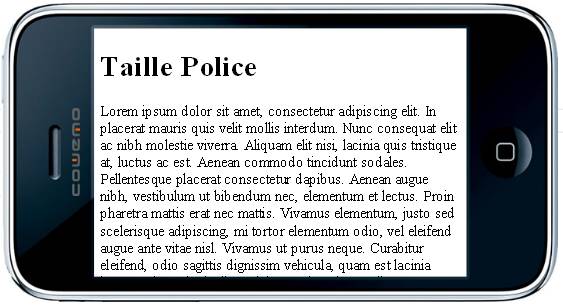
Appliquer à la taille des caractères
Une application sans doute plus intéressante pour la dimension des polices de caractère souvent trop petite et donc illisible sans zoom sur un écran de téléphone portable. Couplée à une déclaration sur la taille du viewport dans les meta de l'en-tête de la page, la redéfinition de la taille des caractères fera des miracles.
Code html
À inclure entre les balises head :
<meta name="viewport" content="width=device-width" />
Code CSS
L'écran ayant un viewport le plus grand étant celui de l'Iphone4 avec ses 980px, c'est cette taille qui sera choisie :
body {
font-size:100%
}
@media only screen and (max-device-width:980px) {
body {
font-size:120%;
}
}
Captures
Ces captures d'écran ont été réalisées à partir du site Émulateur Mobile.
De même, des éléments positionnés sur une grande largeur de page pourront avantageusement être disposés de façon plus adaptée à une largeur d'écran moins importante. Les possibilités sont énormes.
En dehors d'un problème d'implémentation encore prégnant, notamment avec ce cher Internet Explorer, plus aucun site ne devrait à présent dépasser les bornes... pardon : les bords ;-).
Lectures complémentaires
- La specification du W3C
- Les Medias-Queries (Alsacreations)
Contact : pascale at mammouthland.net
En cas de reproduction (partielle ou totale) de cet article, prière de faire un lien vers la page originale : http://css.mammouthland.net/css3/media-queries.php